During my time at Peloton, one of the largest design projects I took on was overhauling the entire email design system as well as the creation of our email production environment to create greater brand consistency across our various types of communications and to help us speed up our time to market.
We began by auditing all the types of emails we had in our system and looked for areas to consolidate and simplify, while still having enough components to allow for maximum creativity. We then built an official design system component library within Figma which our designers could leverage in their working files and which we used as the basis for all of our coded components. Each component was built to have both light and dark versions, as well as desktop and mobile device layouts.
By creating our new email production environment, we were able to significantly reduce the number of marketing hours spent on email production while also being able to increase the volume of emails produced to an average of ~224/mo across Peloton’s CRM ecosystem. This allowed us to reduce the estimated number of hours spent per email from 20 hours to less than 0.5 hours, unlocking significant time savings for the team to reinvest into other projects. With our old process, that volume of email would require an estimated 4,480 hours per month, which Peloton now spends 101 hours per month building, unlocking about 5.4 million dollars in time savings.
Marketing hours saved per month: 4,480
Reduction in hours spent per email: 19.5
Unlocked value: $5.4 million
After coding each of the components into Stensul, our email production platform, designers were able to drag and drop modules directly into their build and freely add copy and image content in a way that responds consistently on both desktop and mobile devices. This platform also allows Peloton to easily duplicate a design in order to create multiple variations for different regions and audiences, allowing for greater personalization. The platform also auto-generates all final HTML, removing the need for additional engineering support.
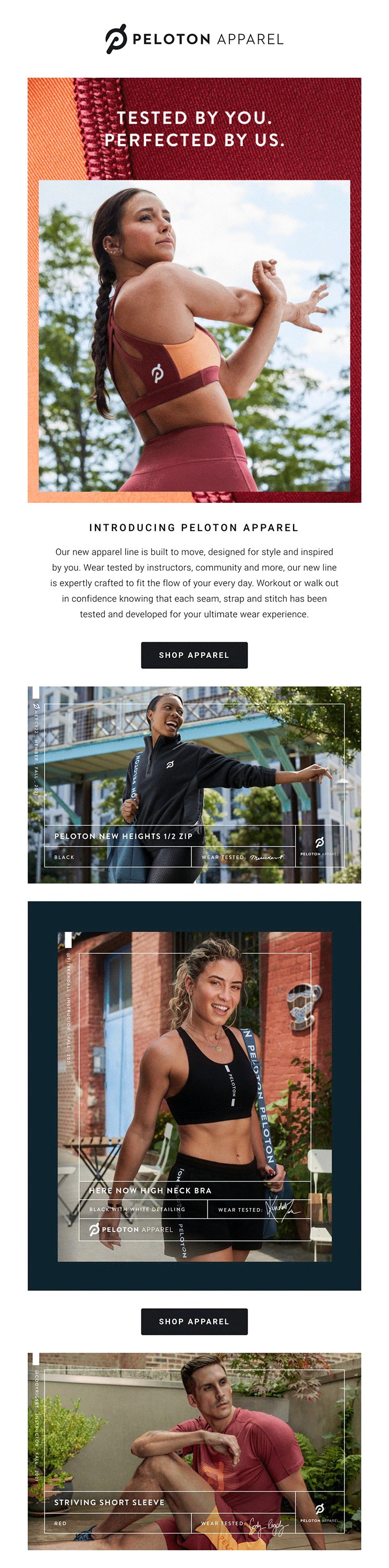
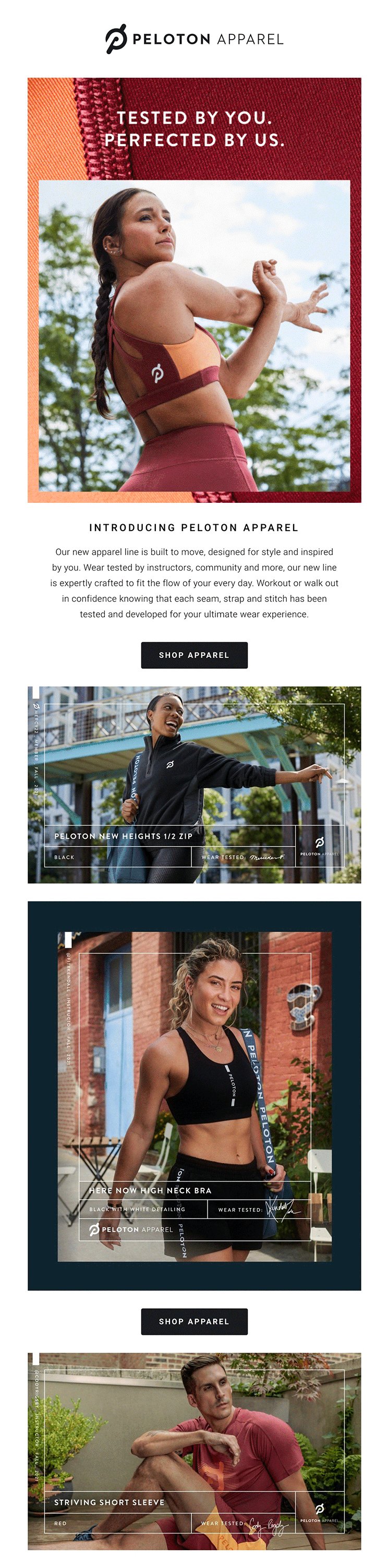
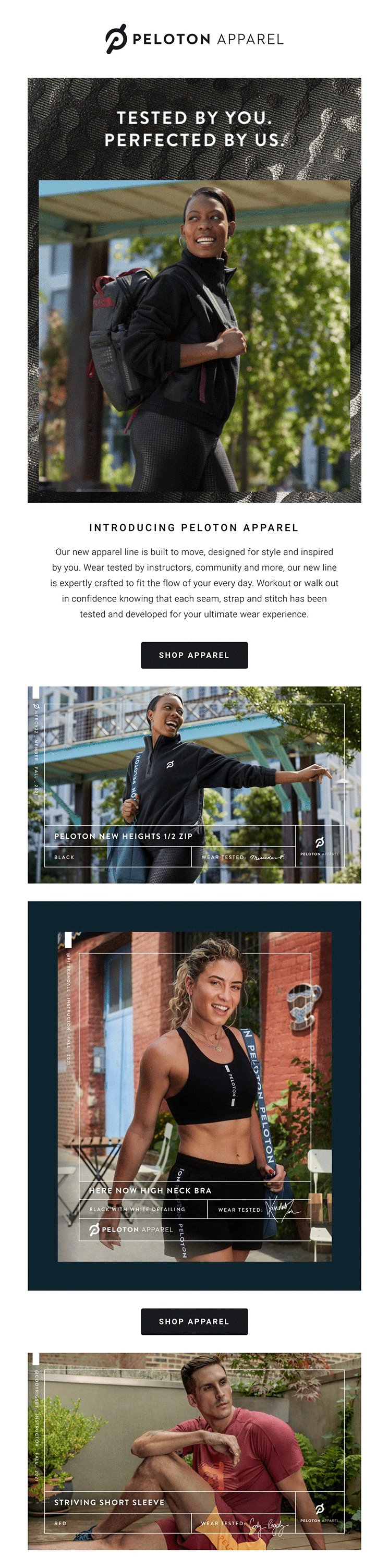
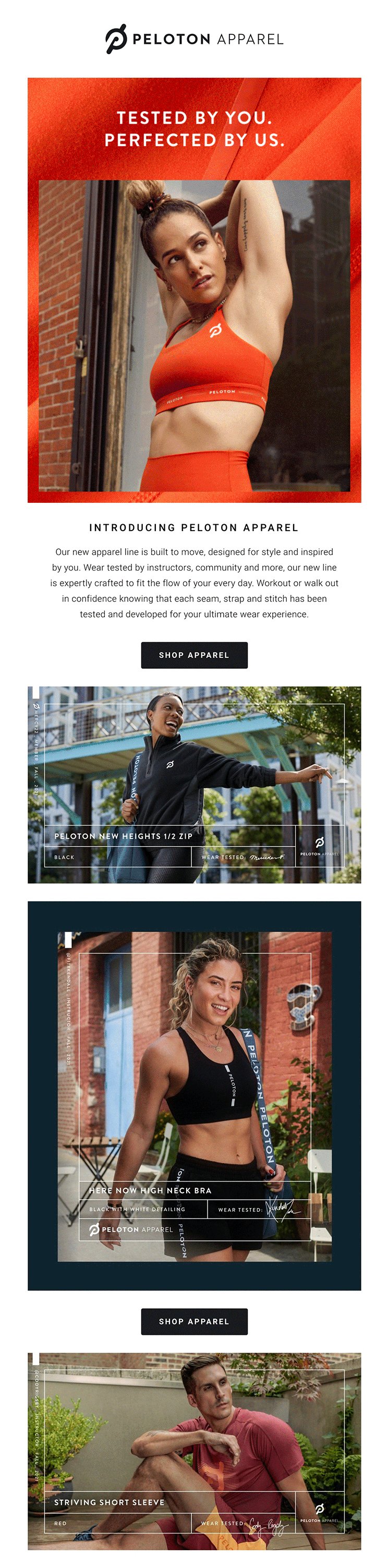
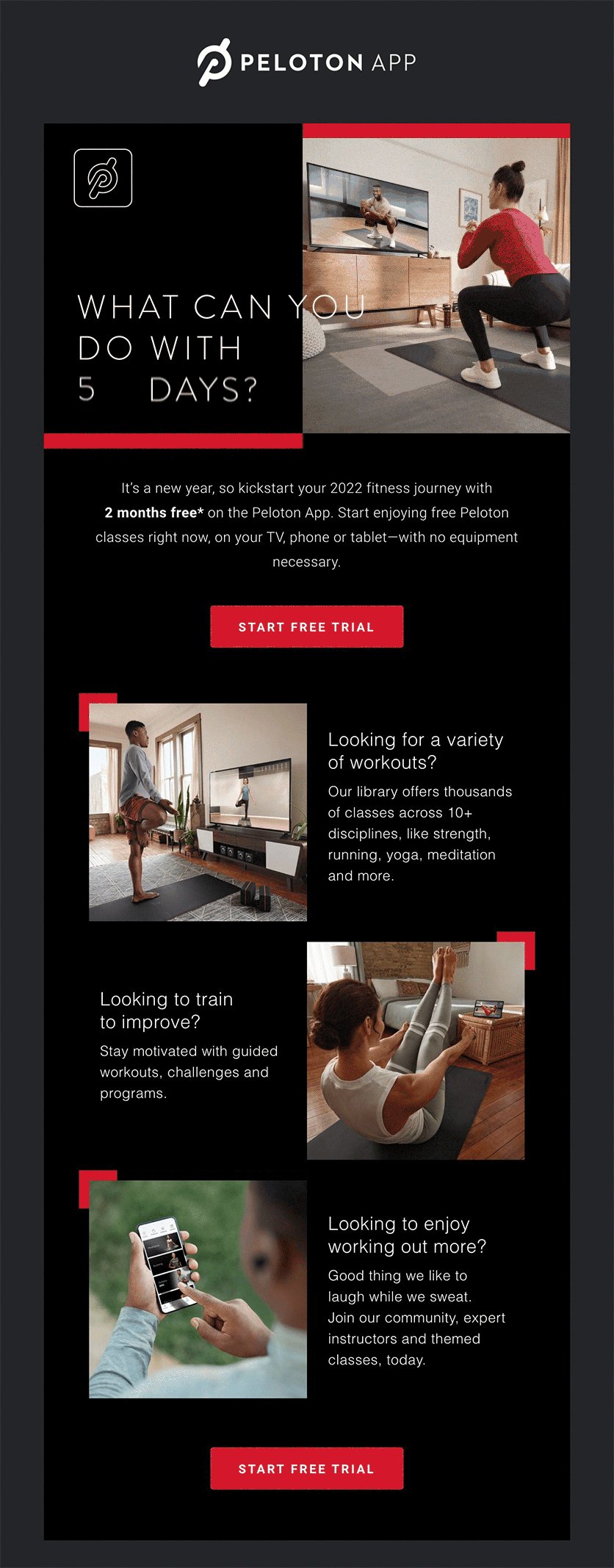
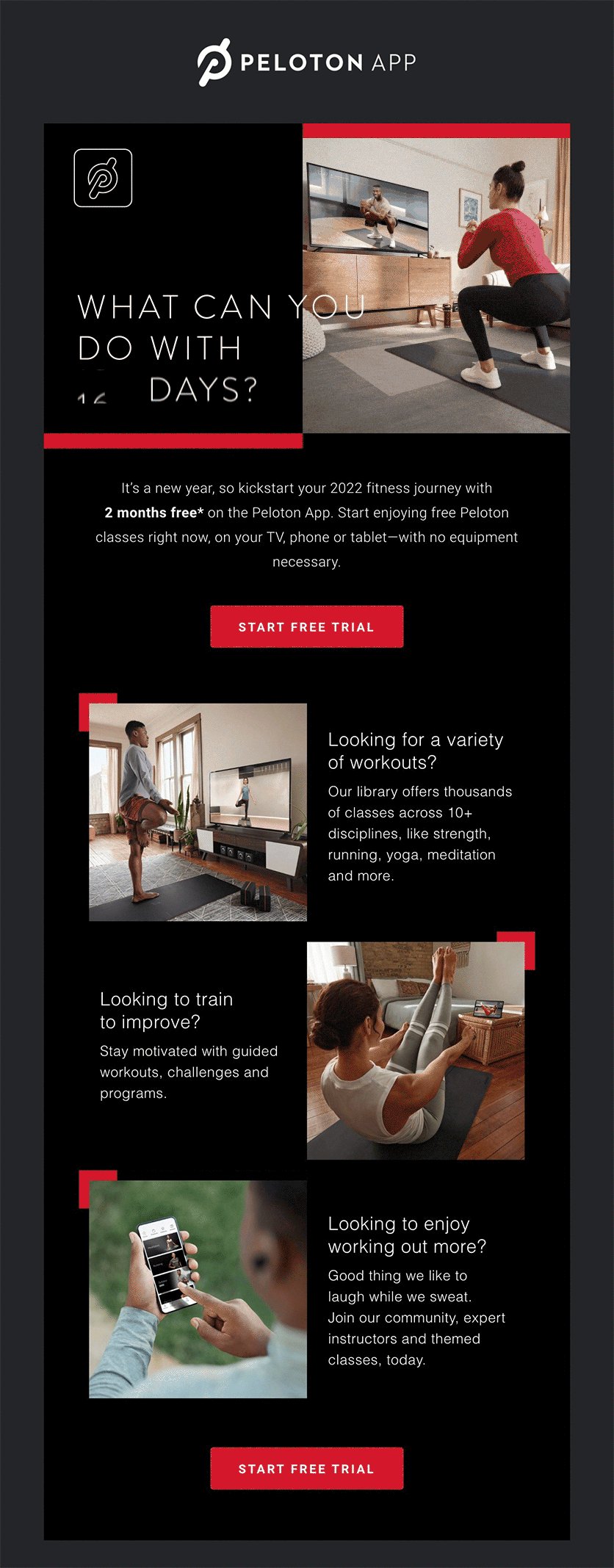
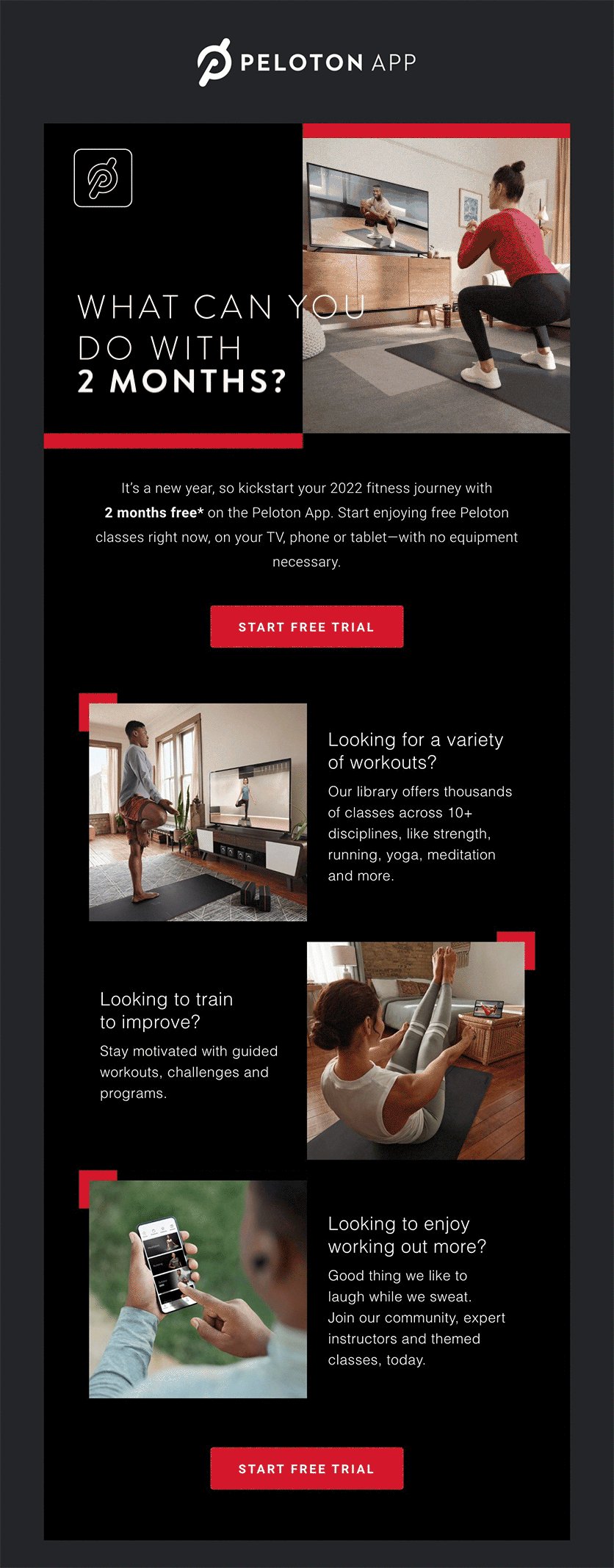
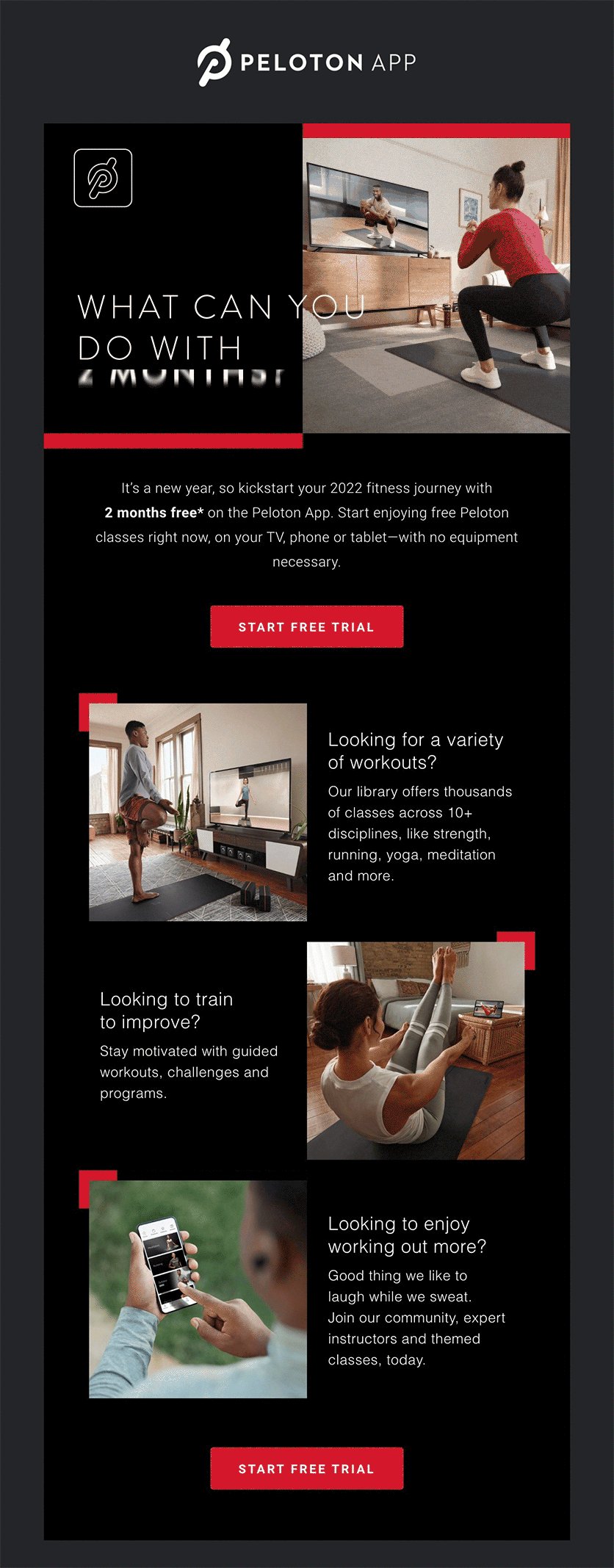
Some examples of what the team built using the system are shown below but even more examples can be found here.
Email Component Design System
We built our email design system using Figma, creating a library of components that all designers on the team could drag and drop into their presentations. We first built out basic atomic components like headers, headlines, body, buttons, and images and then produced more complex components using combinations of the basic components in different configurations. Each of these component sets was built using Figma’s Variable Components featuring, allowing us to swap out any complex component for another one, directly in the layout.
Basic Components
Basic type, image, button and footer components from which all compound components are built. All elements are available in both light and dark options.
Complex Components
Compound icon, image and type components in various different arrangements to maximize for creative variety while maintaining layout consistency
Stensul—Email Production Environment
Stensul allowed us to house all of our email creative in one place and allowed us to build emails by dragging and dropping modules directly into layout. I created HTML versions of all of the components in our design system in the Stensul platform. Whenever updates were made to modules, they automatically pushed to all users in the system, allowing us to make additions and improvements to our components while ensuring we were all using the same ones.
Fully Responsive Modules
I built each module to be fully responsive for both desktop and mobile usage. This made sure our content is always visually consistent and allows our designers to skip building separate mobile versions of their emails.
Automatically Generated Code
Because each module type is pre-coded, Stensul is able to auto-generate HTML to be copied directly by our marketing team, without the additional step of working with a developer.