Peloton Blog Redesign
Peloton’s blog required a redesign that better reflected the brand. We also wanted to create a beautiful reading experience for our users by incorporating larger imagery and typography, while increasing legibility. I redesigned all aspects of the blog, created a system for asset production of future articles, and worked with a developer to build both the blog and CMS components that could be easily used by our internal social team.
Live Version: blog.onepeloton.com


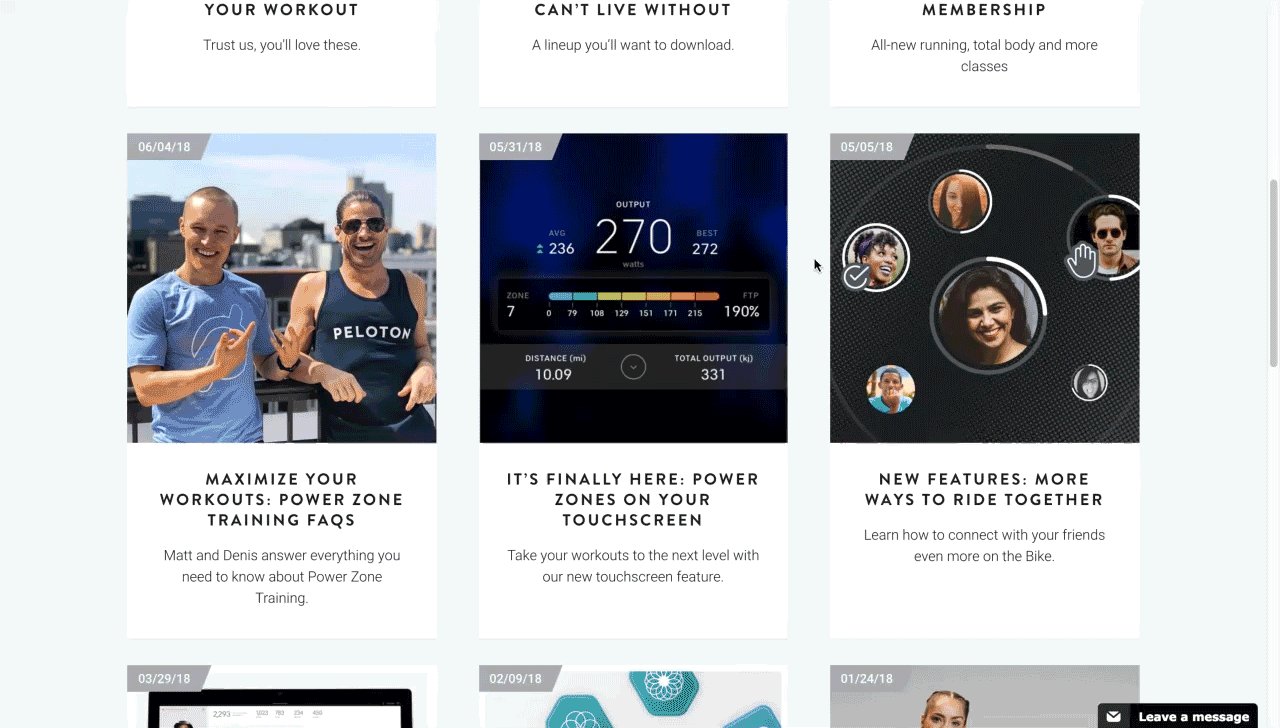
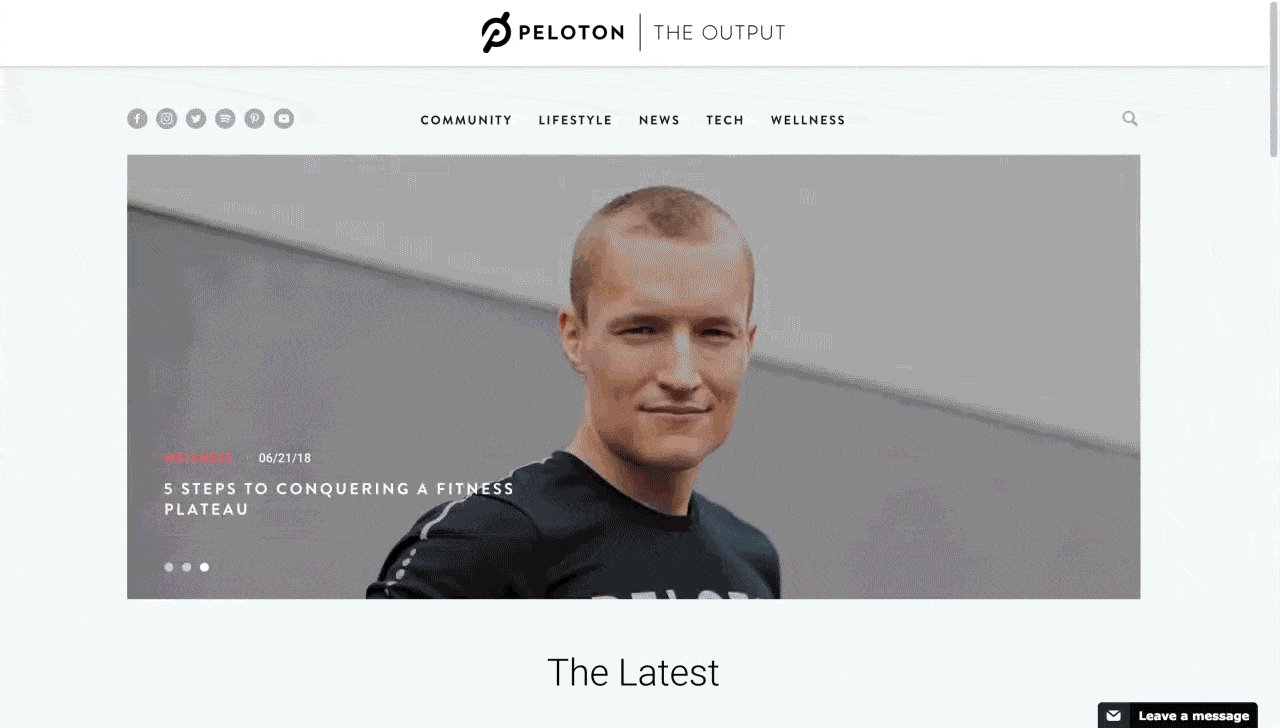
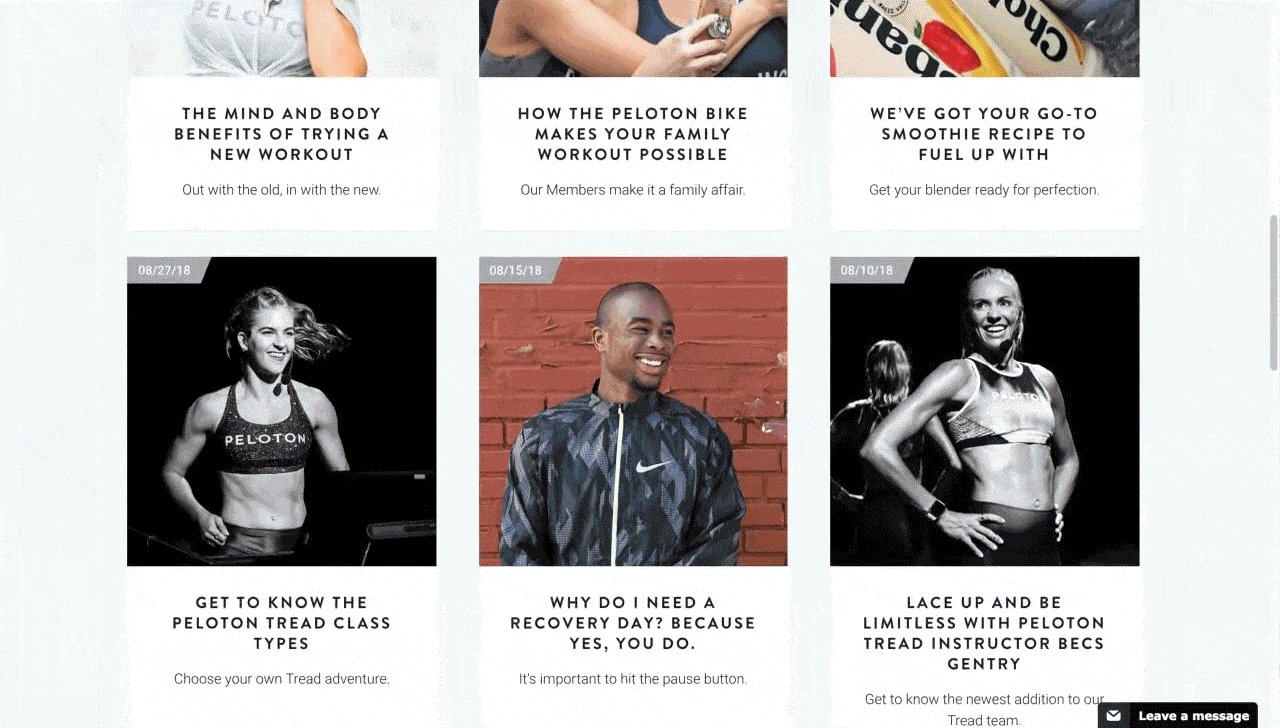
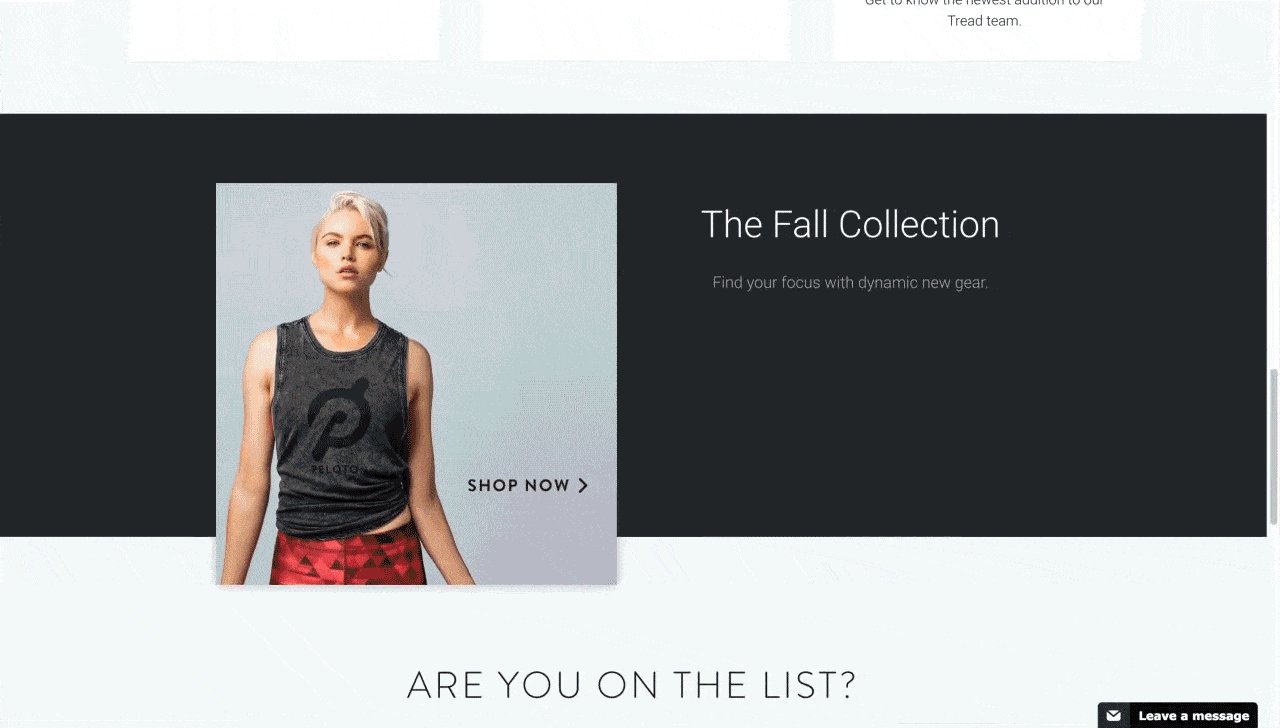
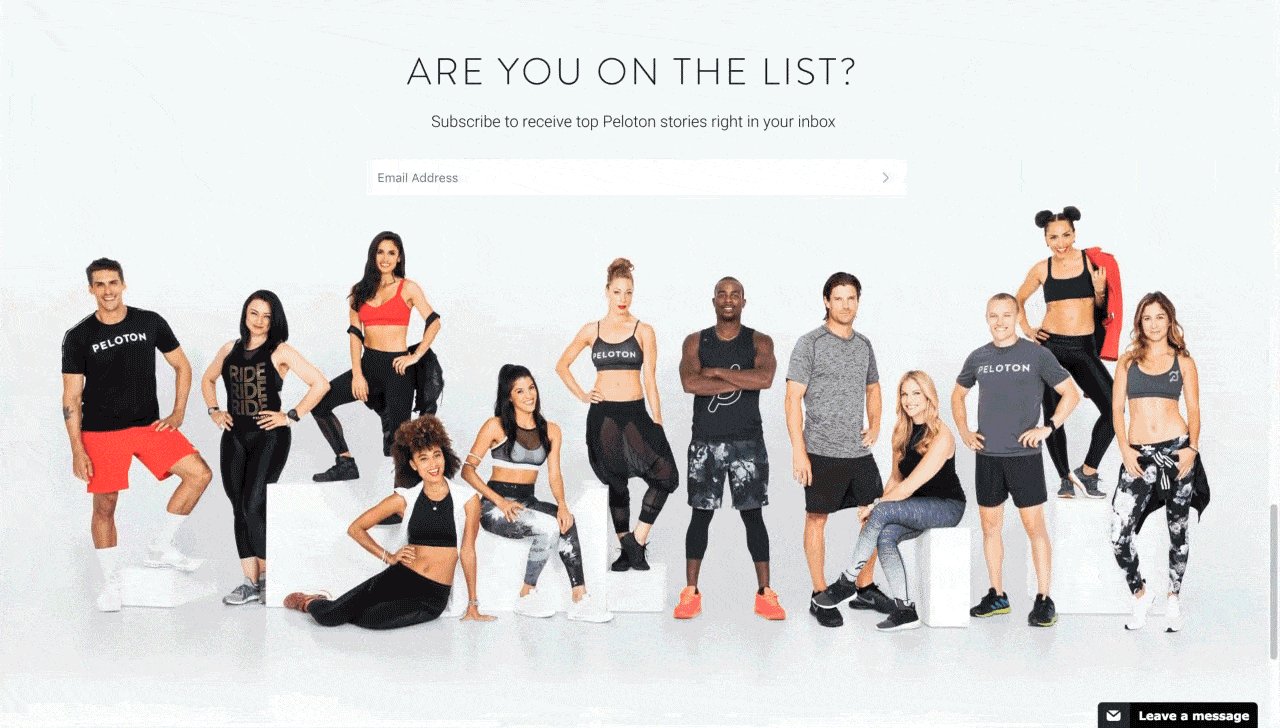
landing page
We created a responsive website that first highlighted our three featured stories, then detailed all new articles with large photographic thumbnails. We also created a section to link users to the Peloton Boutique and a section encouraging users to sign up for the Peloton weekly newsletter.

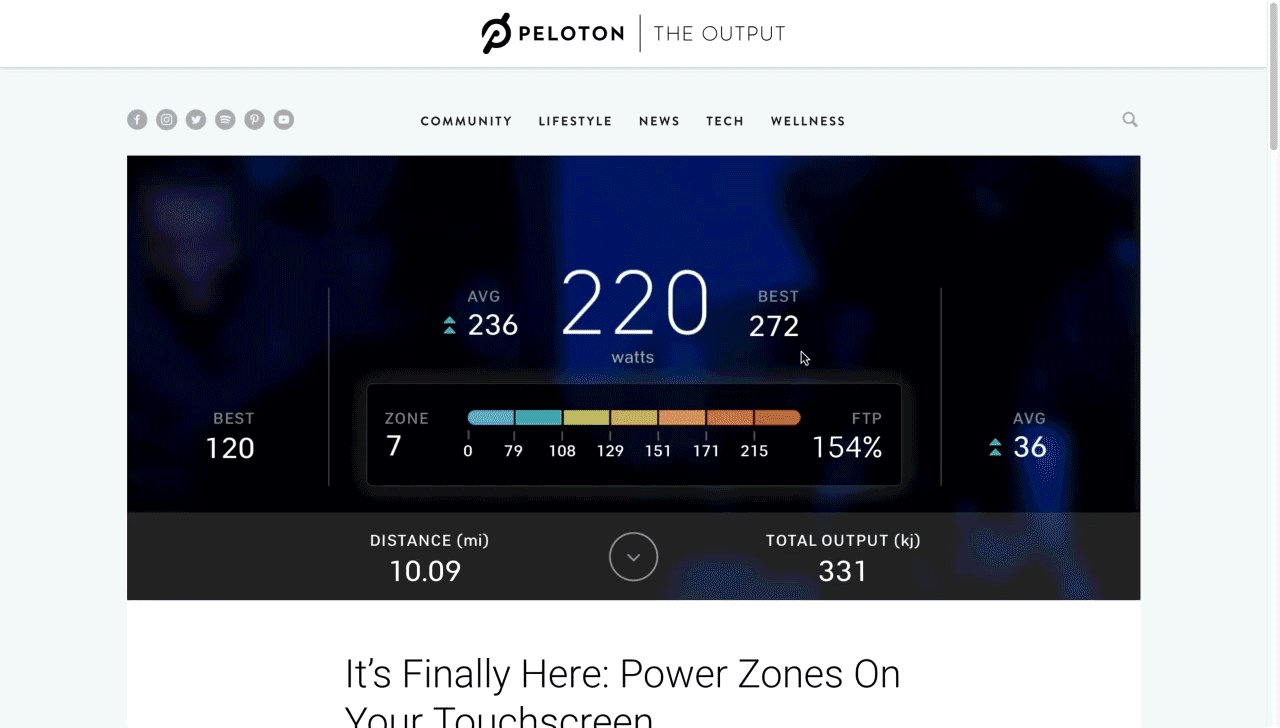
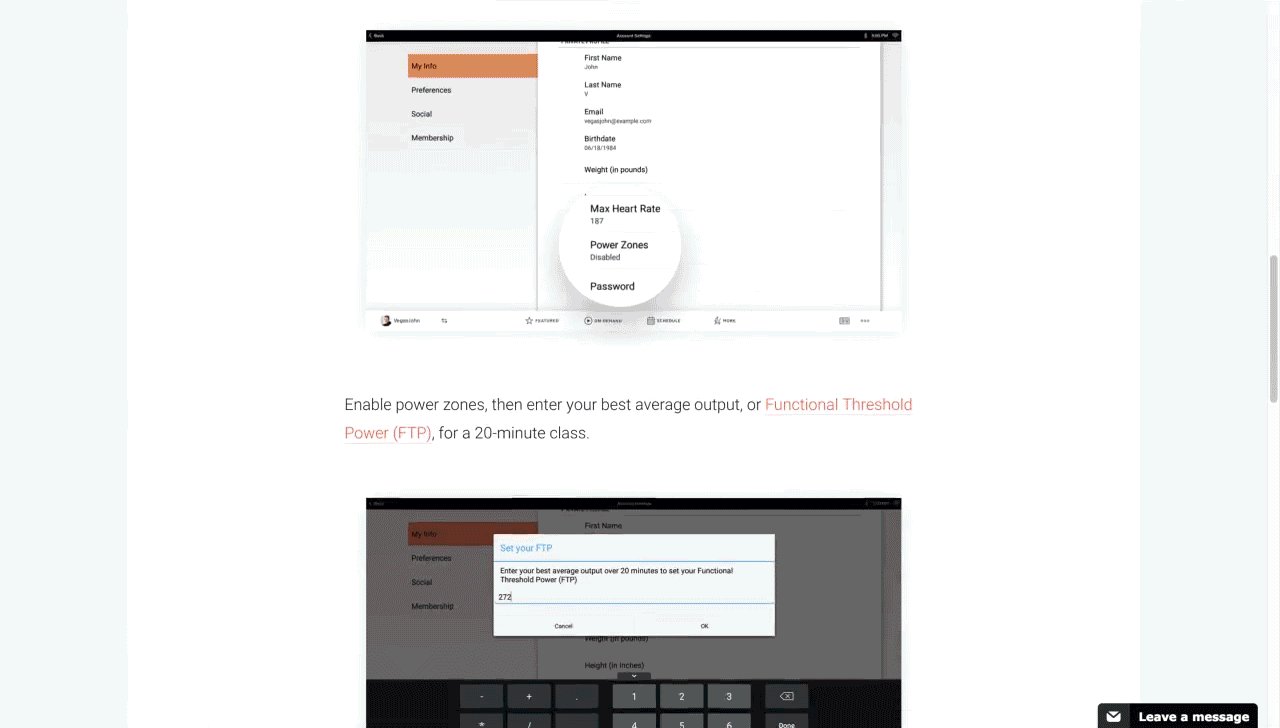
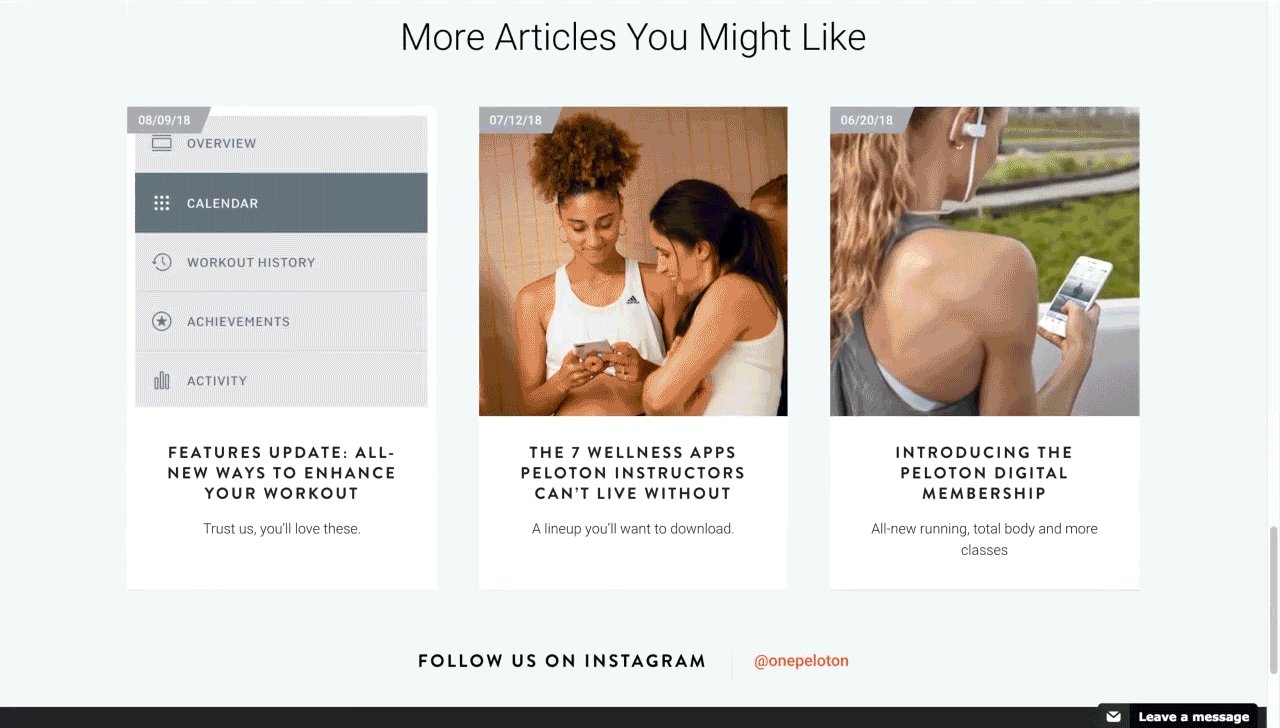
article view
I created an optimized reading experience for users by utilizing large photography and larger, more legible, type. I also created styling for pull quotes to break up longer text sections, links for sharing to social, and 3 links at the bottom of the article to other related stories.